WineDepot Marketplace
Create an online marketplace designed to streamline wine and beverage distribution connecting producers with buyers in hotels, restaurants and liquor stores.
OVERVIEW
“How might we create an online marketplace that directly connects producers with buyers in hotels, restaurants and liquor stores?”
Our objective was to create WineDepot, a tech platform designed to streamline wine and beverage distribution. It supports producers, distributors, and importers by connecting them with trade buyers and consumers through an integrated ecommerce, logistics, fulfilment, and payment solution, allowing them to grow their sales and provide a seamless buying experience.
Client: WineDepot
Agency: MindArc
The Team: Lead UX/UI Designer, Front and Back End Developers, Lead Producer, Marketing
My Role: Lead UX/UI Designer and Visual Designer
Timeframe: 2 months
Methods: Business Analysis, User Analysis, Problem Framing, Wireframing & Prototyping, Usability Testing and Rapid Iterations
Figma Prototype: https://www.figma.com/file/UBEqMTYwK27piWNtKVQUal/WINE_DEPOT_V13?type=design&node-id=0%3A1&t=hTdDQkJAWTp4Q4fi-1
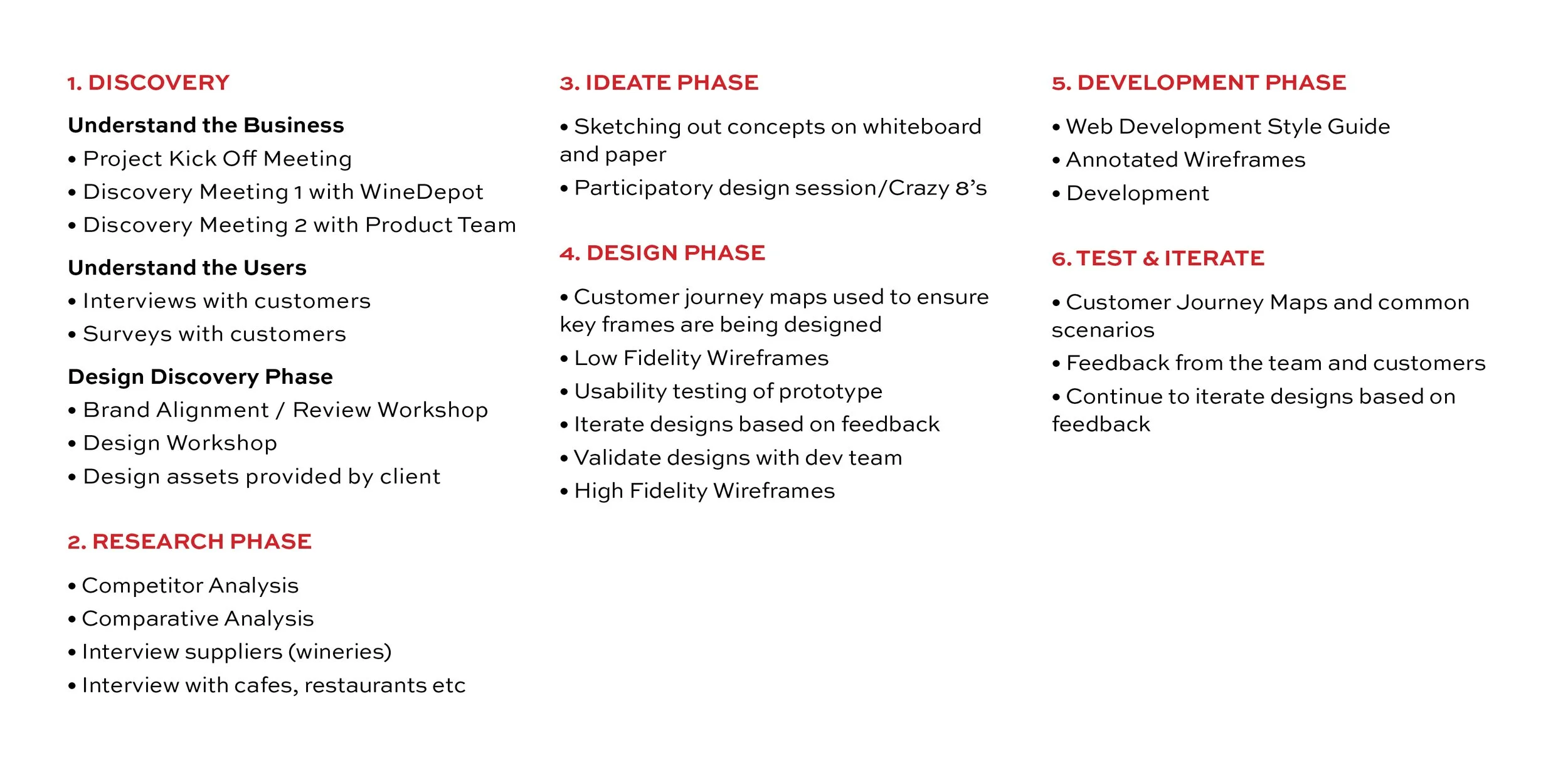
THE DESIGN PROCESS
THE PROBLEM
“How might we revolutionise the way wine is sold and shipped, creating a more level playing field and taking costs out of the supply chain?”
• Suppliers both big and small use wholesalers to connect with on-premise buyers and retail liquor stores that can be expensive.
• Industry consolidation had left many wineries struggling to access buyers and distributors generally had not had the capital to invest in technology to reduce costs, while smaller venues and independent liquor retailers had struggled to compete with large chains such as Endeavour Group’s Dan Murphy’s and BWS chains, and Coles’ Liquorland and Vintage Cellars.
• “Theres’ been a lot of progress in vineyards with technology and online retailing but the middle part of the industry, the supply chain, hasn’t changed at all in 25 years,” said Mr Taylor (CEO of WineDepot).
• Small wineries find it very difficult to do everything like growing, bottling, making, marketing, distributing, shipping and getting payment.
• Freight is a massive issue and there’s so much that can go wrong with deliveries.
• Small wineries don’t have a budget for marketing.
THE GOAL
“Streamline wine and beverage distribution”
The goal was to create WineDepot, a tech platform designed to streamline wine and beverage distribution. It supports producers, distributors, and importers by connecting them with trade buyers and consumers through an integrated ecommerce, logistics, fulfilment, and payment solution, allowing them to grow their sales and provide a seamless buying experience.
THE SOLUTION
“What we’ve tried to do with WineDepot Market is tackle those inefficiencies across the supply chain.”
• Revolutionise the way wine is sold and shipped, creating a more level playing field and taking costs out of the supply chain.
• WineDepot Market takes a commission of about 10 per cent of every sale, compared with wholesale commissions of around 35 per cent, and provides discounts and rebates for larger accounts.
• The online platform enables buyers to reach more producers, especially small wineries that often fly under the radar of major wholesalers, allowing them to build unique wine lists.
• WineDepot Market, which has depots in each state and a national distribution centre in Albury-Wodonga, also handles logistics and payments and provides finance, enabling sellers and buyers to consolidate invoices and deliveries and take advantage of better shipping rates.
• WineDepot Market allows small wineries to increase sales to restaurants and boost their profile and it was getting more hits on its website from consumers. They also have control over the content like imagery and copy about their business.
DESIGN REQUIREMENTS Design Requirements:
Custom UI/UX with MindArc Astro Theme
MindArc will do a full design phase which will include:
1. Brand Alignment/ Design Goals Workshop
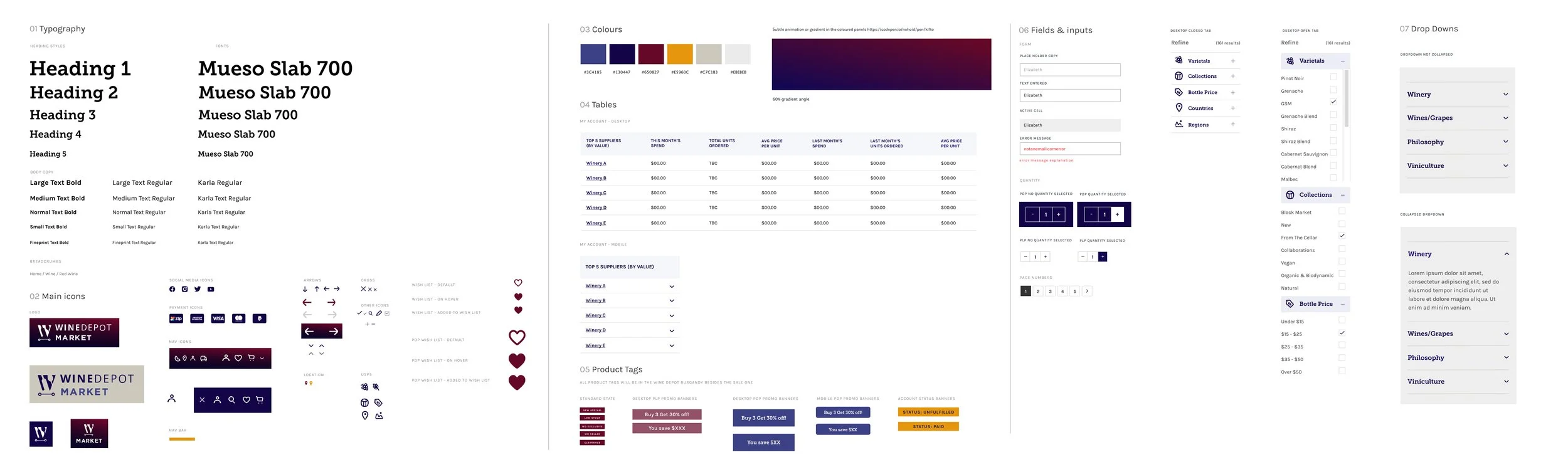
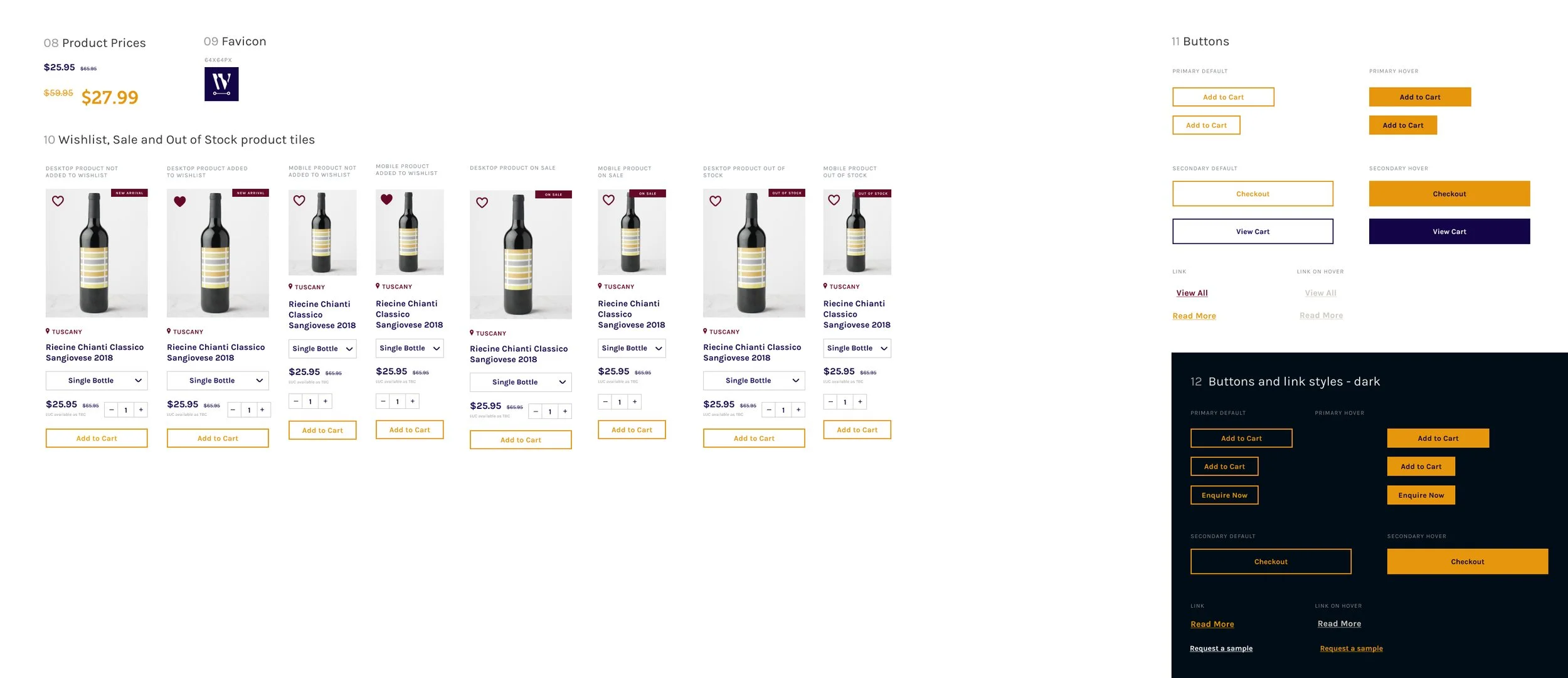
2. Web Style Guide
3. Wireframes/Designs of Key Pages from current site:
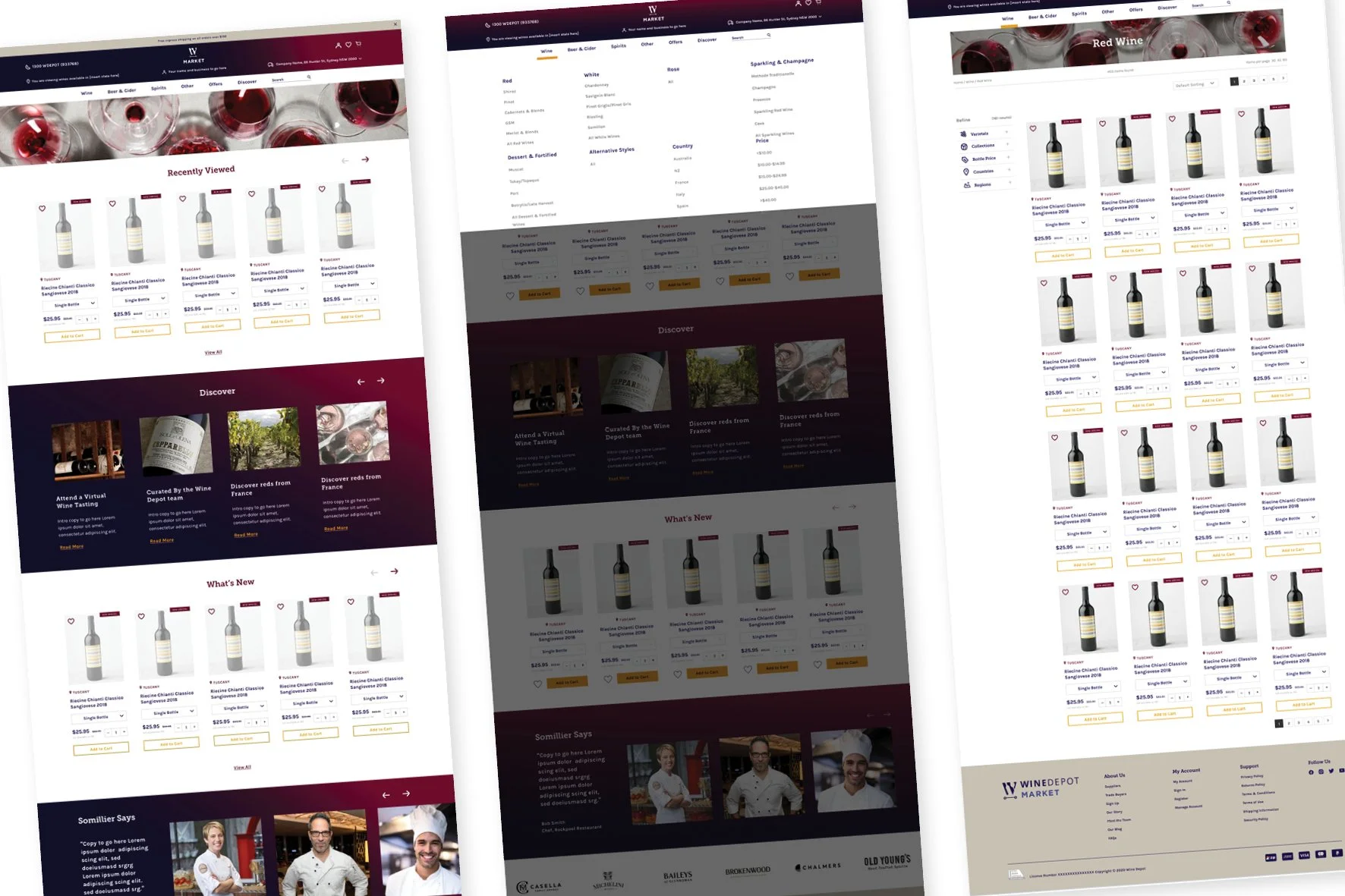
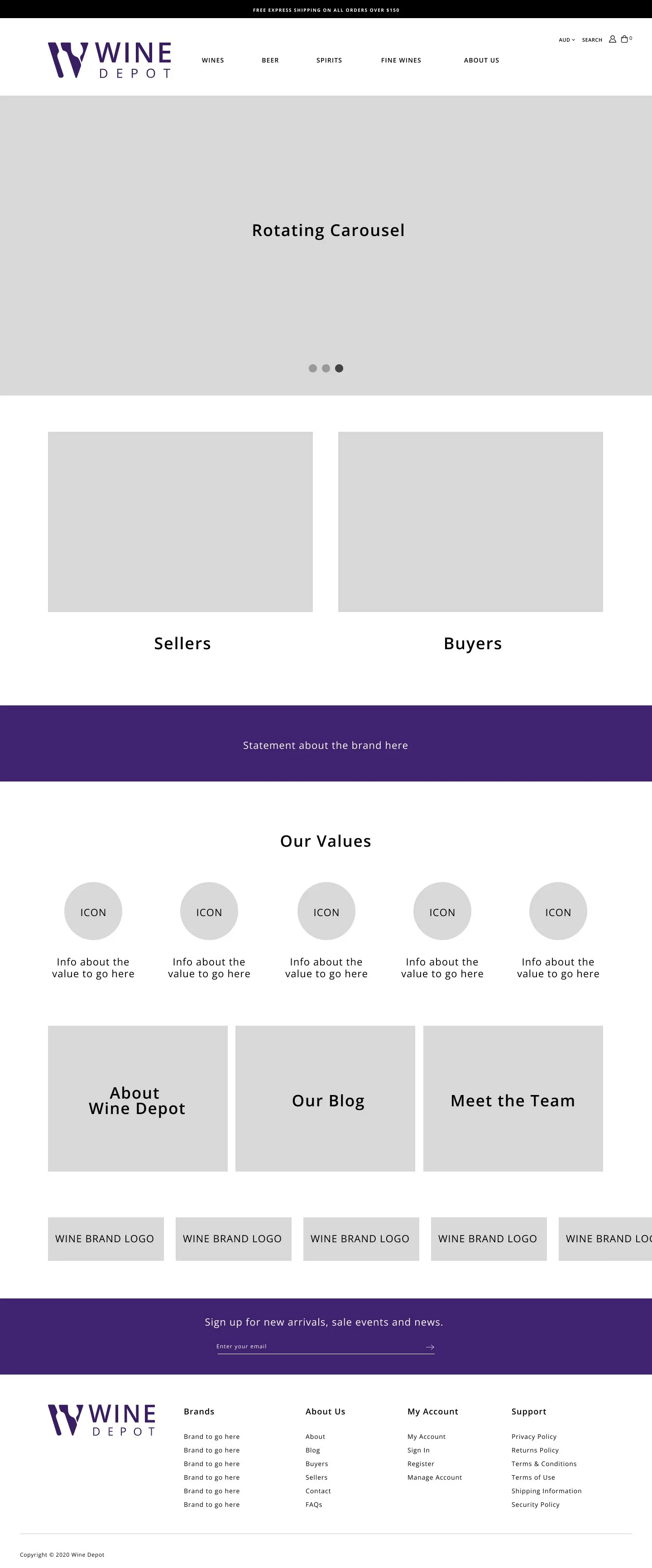
• Homepage (Mobile / Desktop)
• Collections Page (Category) (Mobile / Desktop)
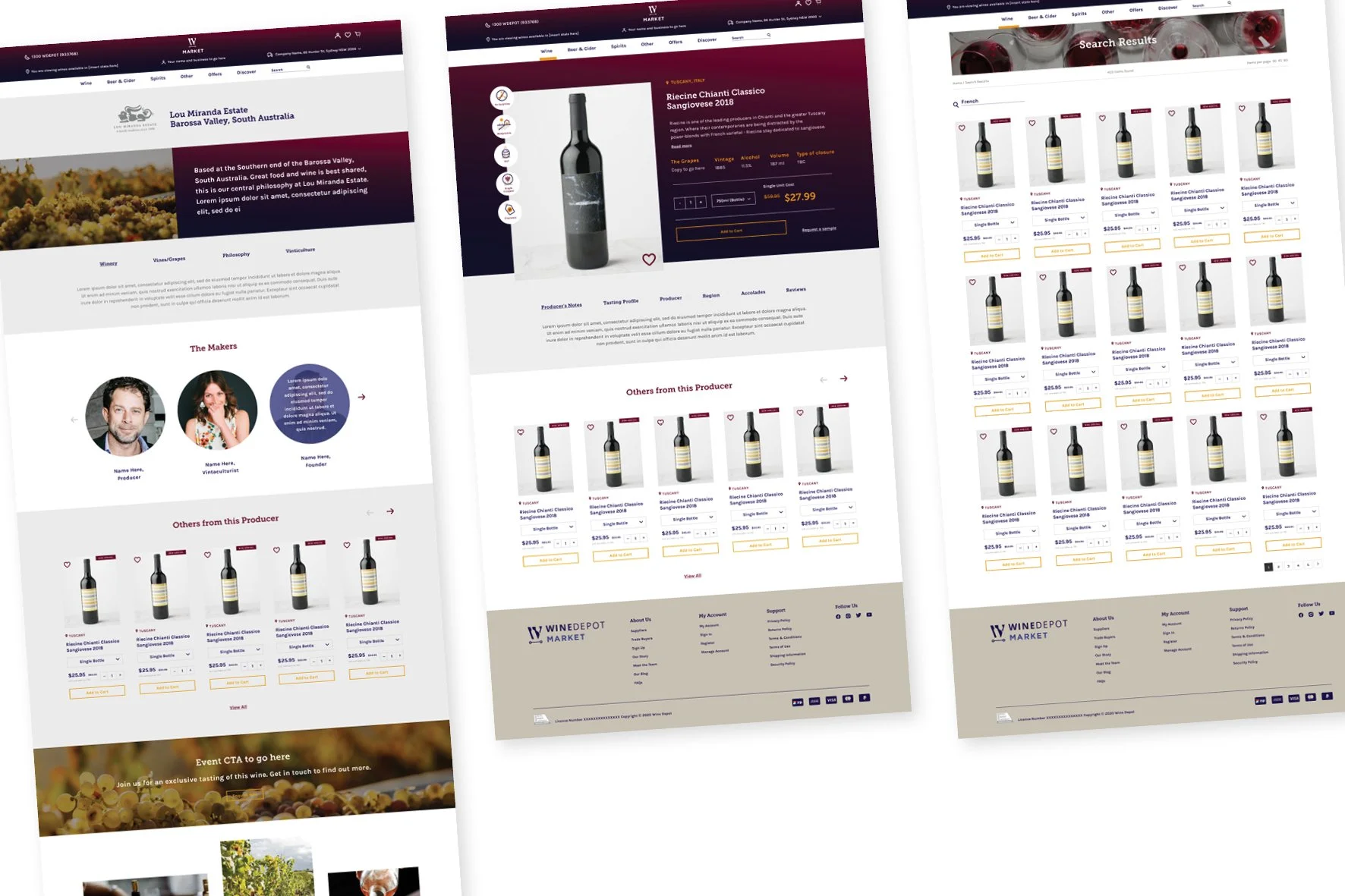
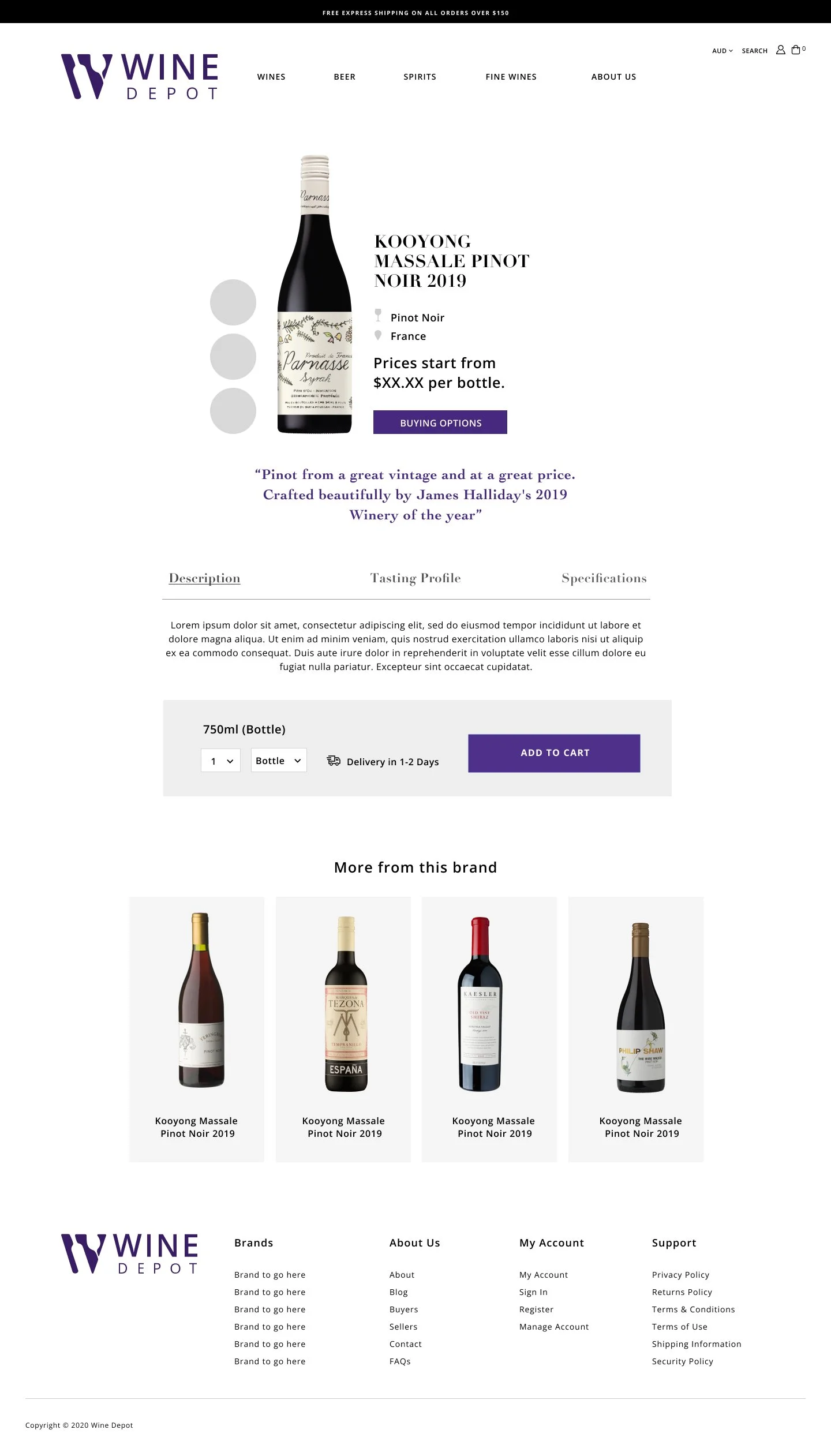
• Product Page (Mobile / Desktop)
• Cart / Mini-Cart (Mobile / Desktop)
• About Us (Mobile / Desktop)
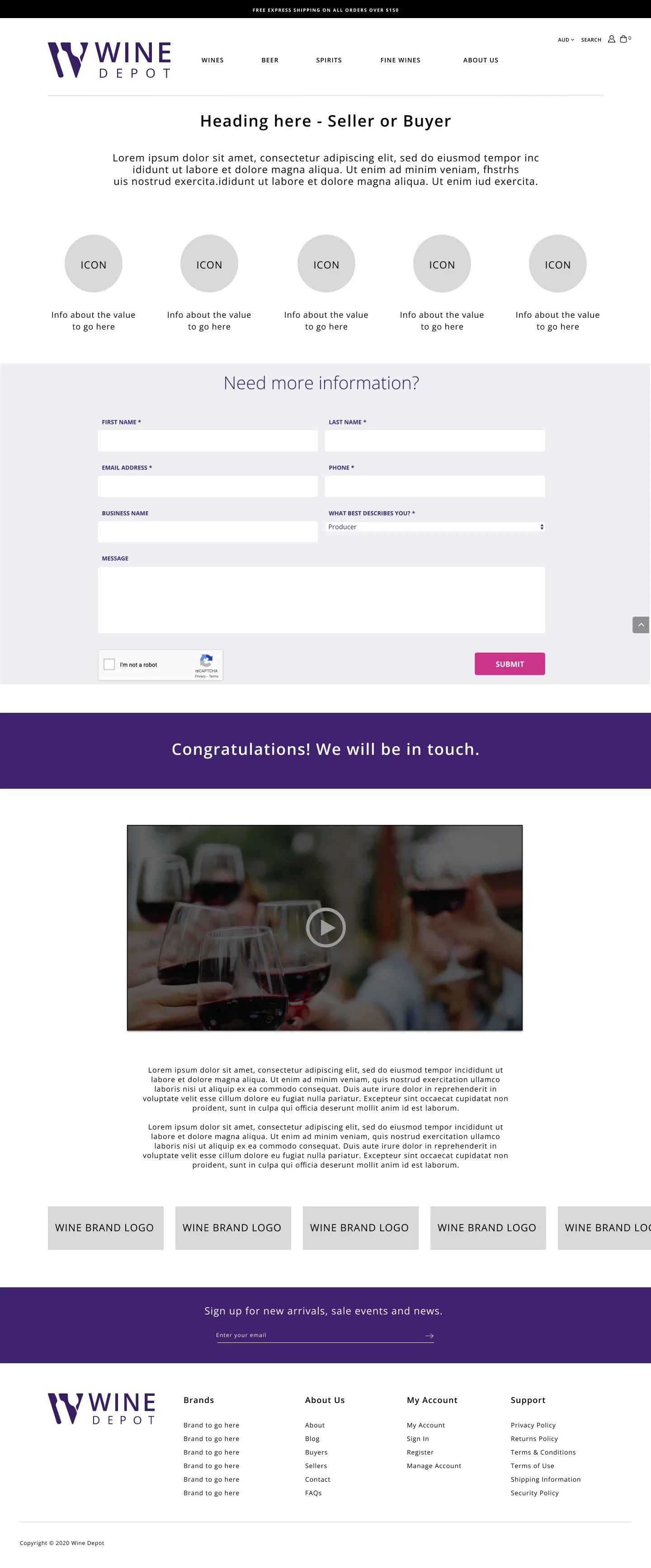
• 1 x CMS Template (Mobile / Desktop)
Note: Checkout page cannot be migrated across and will require to use Shopify Plus standard checkout Page - this has best practice features and gives customer confidence and security as Shopify grow in marketshare.
DISCOVER | UNDERSTAND THE BUSINESS GOALS & DIRECTION FOR THE SITE
“We want the site ”
In wanted to learn more about WineDepot and discover the business goals and pain points they that suppliers have. I prepared questions to ask the WineDepot team and various stakeholders so I could get a better understanding of their goals for the new website.
What I did?
1. Prepare questions
2. Conduct a variety of design and functionality discovery workshops
3. Review and notes and write down key insights and thoughts
4. Use affinity mapping to organise insights into groups (see main problems and goals)
UNDERSTAND
“Our proposed solution benefits both the business and customers”
WineDepot value to producers, distributors, and importers
• Increase in sales to restaurants etc.
• Boost their profile.
• Save on marketing costs.
• More traffic to their website or cellar door from consumers.
• Control over the content like imagery and copy about their business.
• Logistics and payments are taken care of in the platform enabling sellers and buyers to consolidate invoices and deliveries and take advantage of better shipping rates.
• Suppliers both big and small use wholesalers to connect with on-premise buyers and retail liquor stores that can be expensive.
• Freight is a massive issue and there’s so much that can go wrong with deliveries but the platform has helped to mitigate and communicate any issues.
WineDepot value to trade buyers and consumers
• Buyers can reach more producers, especially small wineries that often fly under the radar of major wholesalers, allowing them to build unique wine lists.
• Logistics and payments are taken care of in the platform enabling sellers and buyers to consolidate invoices and deliveries and take advantage of better shipping rates.
• Freight is a massive issue and there’s so much that can go wrong with deliveries but the platform has helped to mitigate and communicate any issues.
• Easy to use interface.
UNDERSTAND
“WineDepot appeals to a variety of users”
Our proposed solution will benefit a variety of customers. The WineDepot team helped me to understand the main personas who will be using the site based of previous enquiries and sales.
6 of the main users of the WineDepot site will be:
• Trade eg. Restaurants, cafes, bars etc
• Consumers
• Distributors (use the backend called Connect)
• Importers (use the backend called Connect)
• Producers (use the backend called Connect)
• WineDepot staff and partners
INSPIRATION | COMPETATIVE ANALYSIS
“What should we include on the new and improved site?”
Before sketching ideas for potential solutions, I did a competitive and comparative analysis of existing websites to see if there are any interactions and design patterns that I could potentially use in the revised e-commerce site.
Competitors
• Kaddy
• Dan Murphys
• Red Bottle
• The Wine Collective
• United Cellars
Features
• What’s trending
• Focus On
• Promotional offers
• Category pages with descriptions
• Info about supplier
What features do the competitors have that our users will expect?
• Promotions/Offers
• What’s New
• What’s Trending
• Savings if you buy 2 or more
• Info about brands/supplier
COMPARATIVE ANALYSIS
“We want customers to be able to return to the site again”
Who are some comparators that offer great content and have features that make it easier for customers?
• The Iconic
• Amazon
• Etsy
Positive Features:
• Personalisation
• Category descriptions
• Top rated products
• Clear navigation at top and bottom
• Easy to contact
Negative Features:
• Not enough inspiring images
• UI is out of date and not on trend
IDEATION | DESIGN WORKSHOP WITH WINEDEPOT
“It’s time to start exploring the ideas”
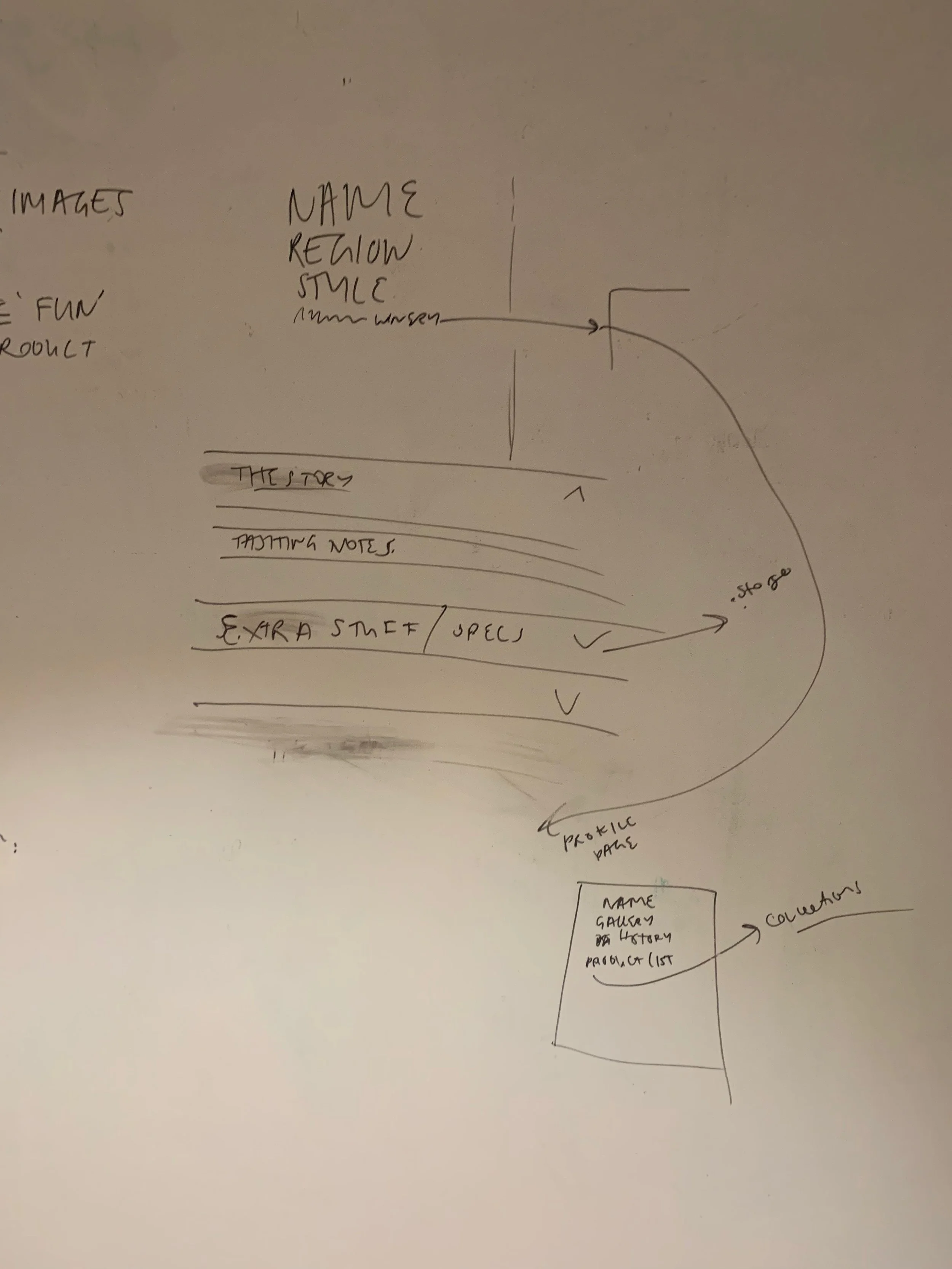
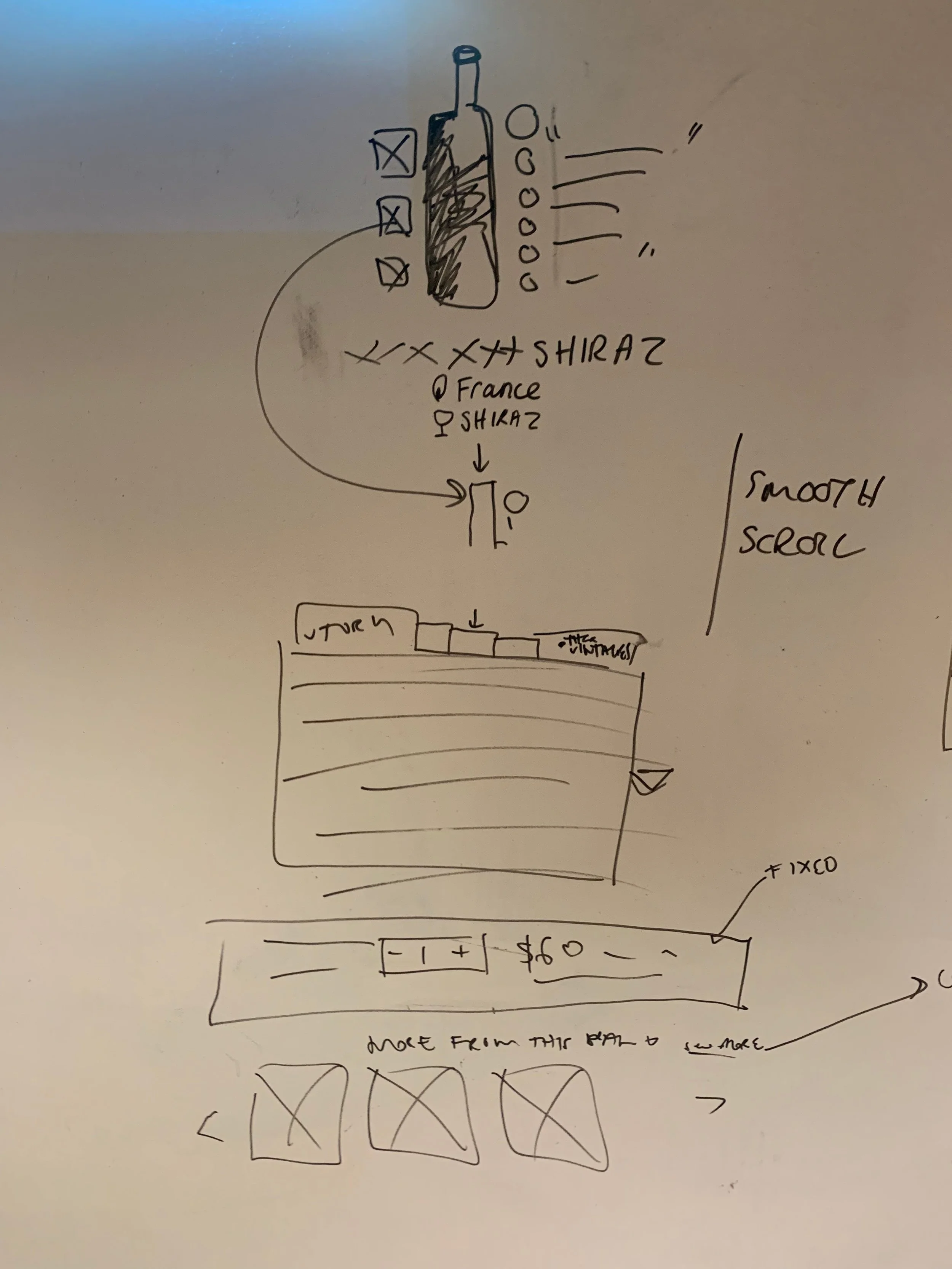
Sketching
Now that I was inspired, I started to explore how users could navigate and move through the site by exploring various ideas and sketching them out on paper. I made sure to include interactions and design patterns that would fulfil customers expectations discovered in the research phase.
Notes from Design Workshop
Testing and feedback
After discussing the sketches with the team I iterated the designs. Some of the main changes I made were:
• Supplier page with images and informative copy
• What information to include for products: Name of Wine, Winery name, region, Price?
• We need more information about what filters to include eg. Style, Region, grape variety, vintage, price, ratings
Testimonials from either a winery or buyer could feature near the logos down the track once the site grows (Only Wineries for sellers and restaurants for buyers)
User flow
Before designing a digital prototype, I wanted to focus on discovering which wireframes were required to be produced that will allow the user to reach their goals when they are shopping on the Build the Team website. I created 3 flows for steps a user typically goes through in order to complete some common tasks: Purchasing a bottle of wine, purchasing multiple bottles of wine, and viewing account.
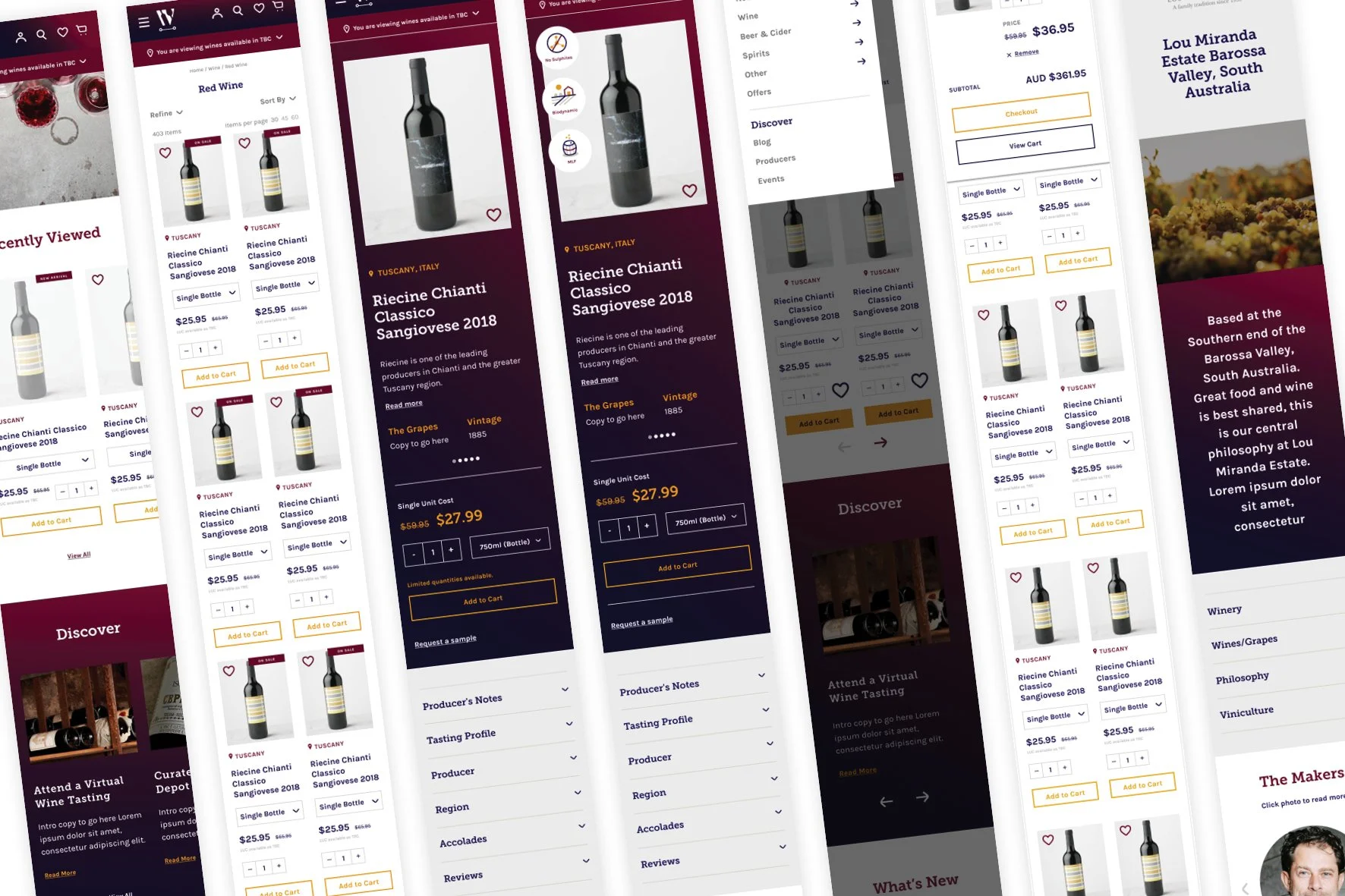
Wireframes
Now that I knew what screens are required I started designing low - mid fidelity wireframes in Figma to test before creating high fidelity wireframes.
Low Fidelity Wireframes: https://www.figma.com/file/bXQzPc3KBMmEzPH5lYAVv7/WINE_DEPOT_V1?type=design&node-id=0%3A2&t=k7RtDPWfzChAjF0z-1
DEVELOPMENT | WEB STYLE GUIDE
DEVELOPMENT | INTERACTIVE PROTOTYPE
“Does it work?”
Now that I had wireframes, it was time to create a clickable prototype to test my ideas and validate the redesign.
Throughout the entire process I was having regular meetings with the WineDepot team and developers to make sure that we were on track and address any questions that we had from both parties. Once the wireframes were approved from the project team and the scope of work was signed off supplied the developer with annotated wireframes of every screen for both mobile and desktop. This helps him understand exactly what is required and helps them to create a more realistic quote for development.
Link to Figma Prototype: https://www.figma.com/file/UBEqMTYwK27piWNtKVQUal/WINE_DEPOT_V13?type=design&node-id=0%3A1&t=hTdDQkJAWTp4Q4fi-1
VALIDATION | USABILITY TESTING OF THE HOST SITE
“It’s really great being able to play with an interactive prototype”
Now that I had an interactive prototype, it was very important to see how people used it and if they had any feedback about the flow or features of the website. I sat down with different users, a design professional, members of the WineDepot team and some suppliers to see how they navigated around the interactive prototype and see if they could offer any valuable feedback.
Scenarios we created to test if we had all the necessary functionality:
• Purchase a bottle of wine
• Purchase multiple bottles of wine
• View customer account section
Iterations made to make the solution better:
• Increased font sizes
• Clearer savings banner
• Allow customer to easily select quantity
NEXT STEPS
“What will we need to do in phase 2 of this project?”
• Review the backend platform called ‘Connect’. It needs to reflect the look and feel of the WineDepot site.
• Conduct usability testing of the site with various users and complete the entire journey from end to end using scenarios.
• Maintain the content on the host site so it is fresh and current.