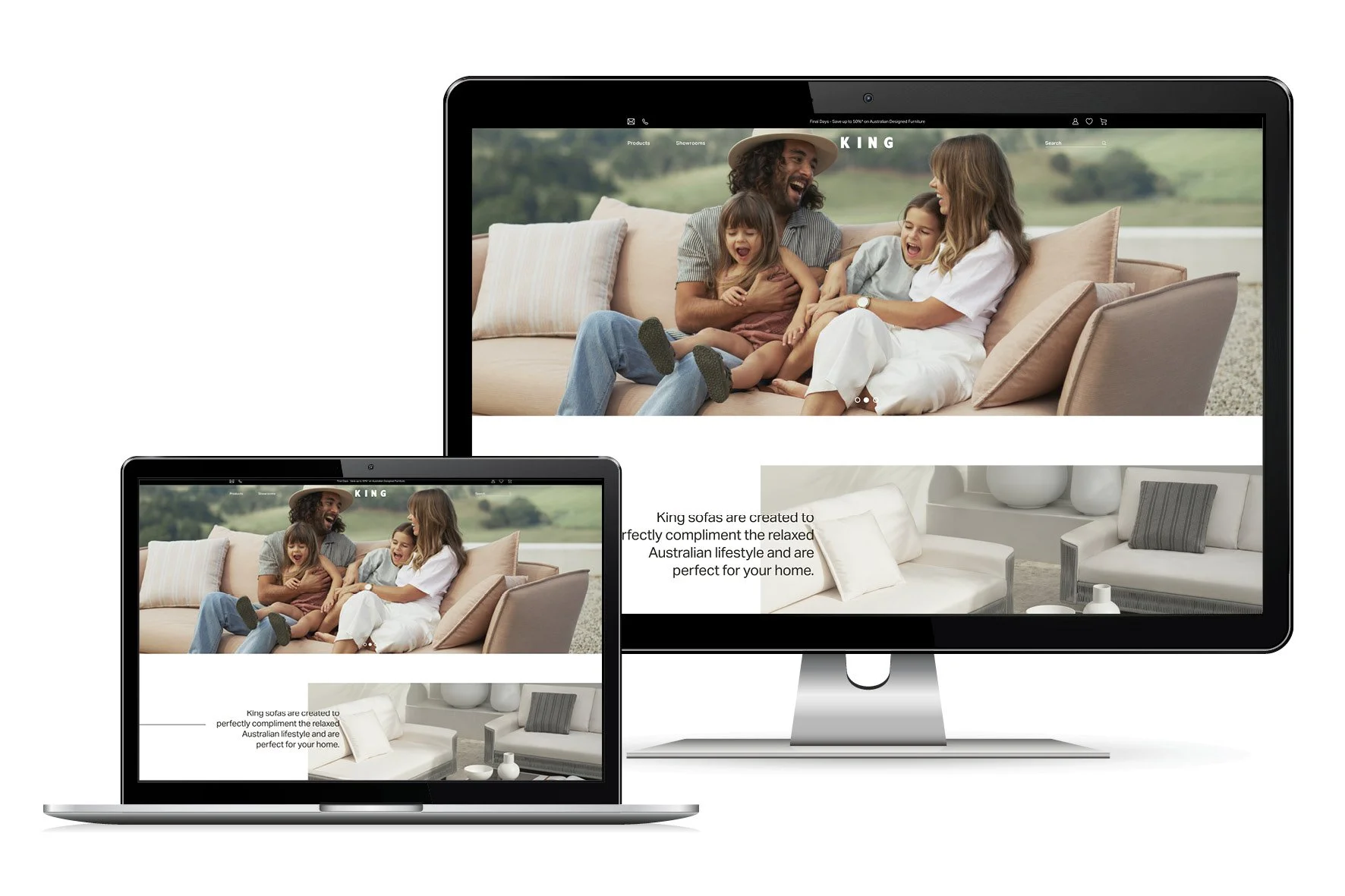
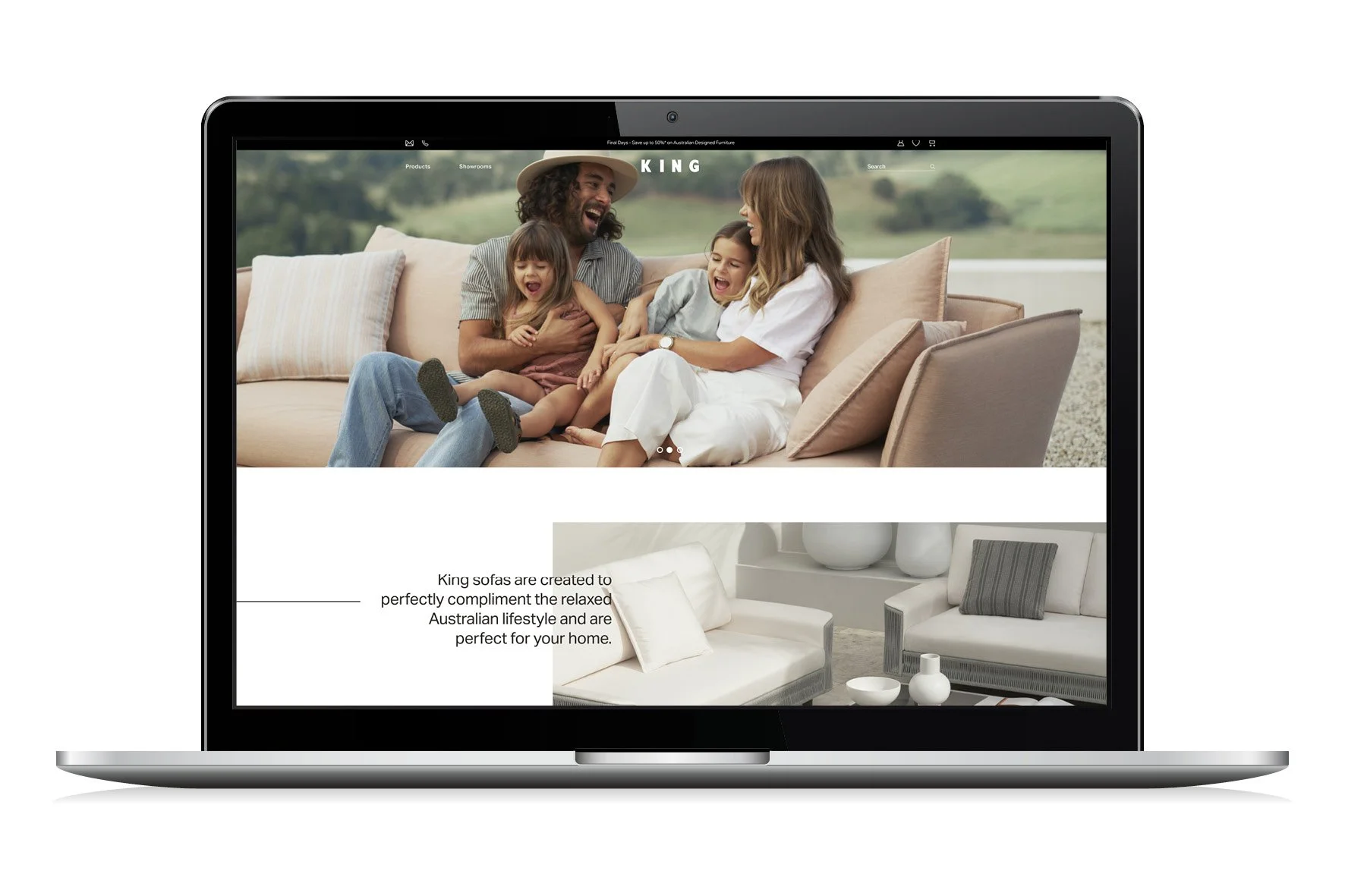
KING Living Website
Transform the the King website so that it will not only be revolutionary for its category but will also be the key tool to grow revenue.
OVERVIEW
“How might we transform the the King website so that it will not only be revolutionary for its category but will also be the key tool to grow revenue to $20m by next December and drive customers from online to offline”
Design and develop functional improvements (information architecture, user inerface design, interaction design) that deliver a usable, accessible, inspiring and engaging site for the brand and are best practice for eCommerce - and revolutionary for the category so that we stand apart from our competitors.
Agency: MindArc
My Role: Lead UX/UI Designer
Timeframe: 1 month
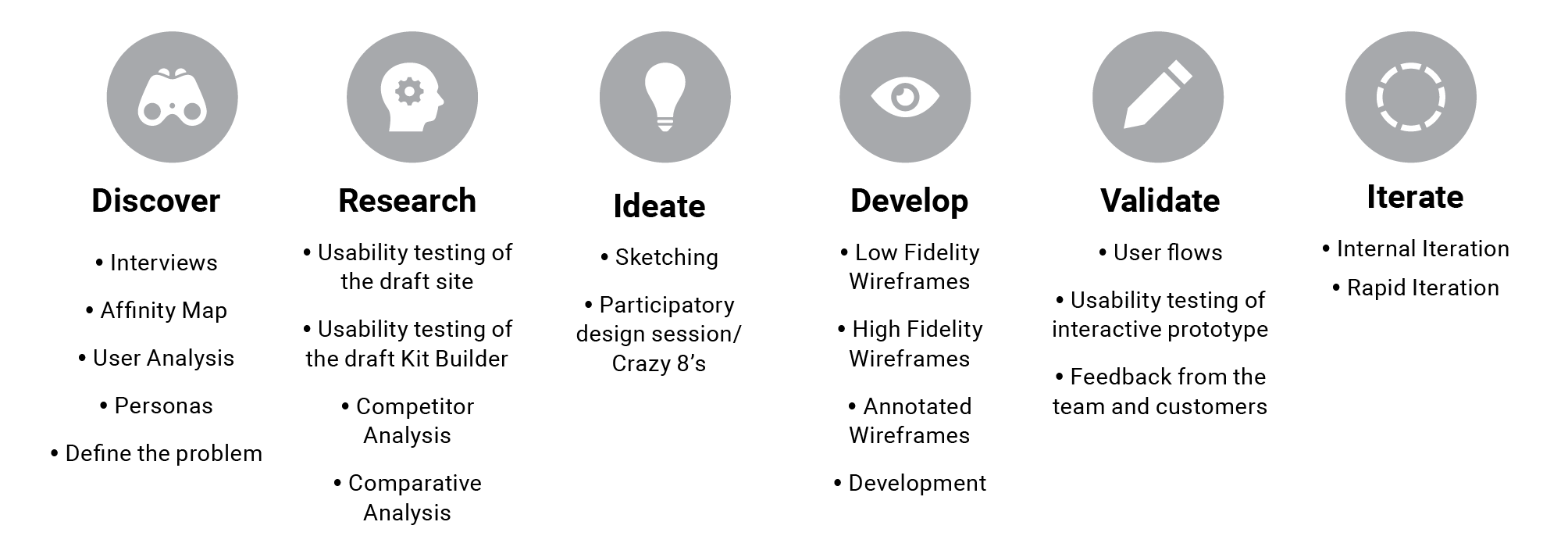
Methods: Business Analysis, User Analysis, Problem Framing, Wireframing & Prototyping, Usability Testing and Rapid Iterations
THE PROBLEM
“Combined with a complex product offering, the King website is difficult to navigate and transact on”
• Combined with a complex product offering, the King website is difficult to navigate and transact on.
• From brand and content perspective, the site fails to inspire, inform and engage and does little to elevate the brand on the global stage.
• The business has recognised that online sales performance is hampered by poor UX and functionality.
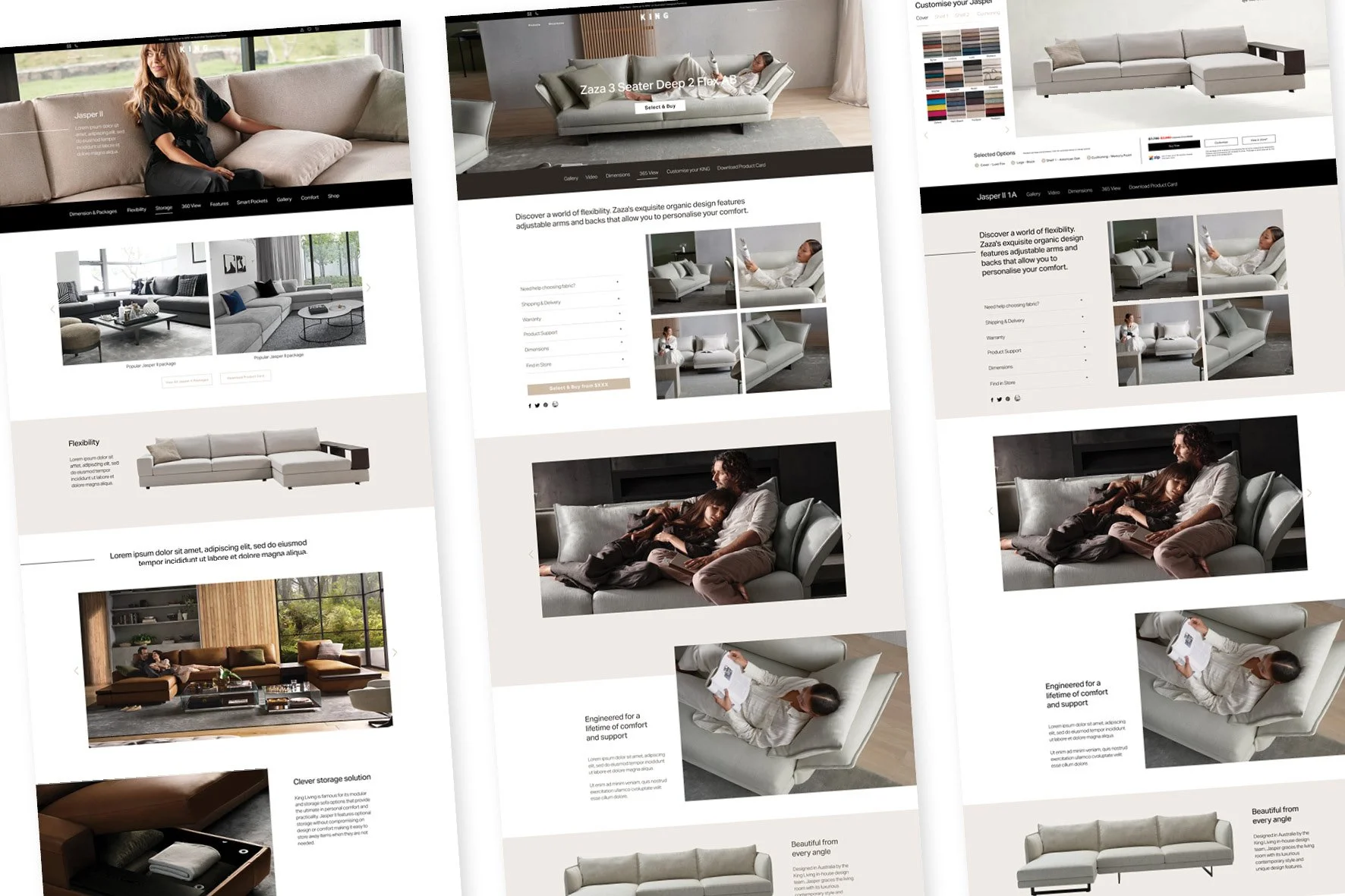
• The Product Page is hard to find.
• Make more emphasis on the product (product is the hero)
THE GOALS
• Transform the King website so customers will have a better experience when they’re shopping online- they will be inspired to explore (online and offline), eaily find what they’re looking for and be informed about the brand and products.
• King Living can focus on marketing the new website and increasing brand awareness that will ultimately grow revenue to $20M by December 31 2021.
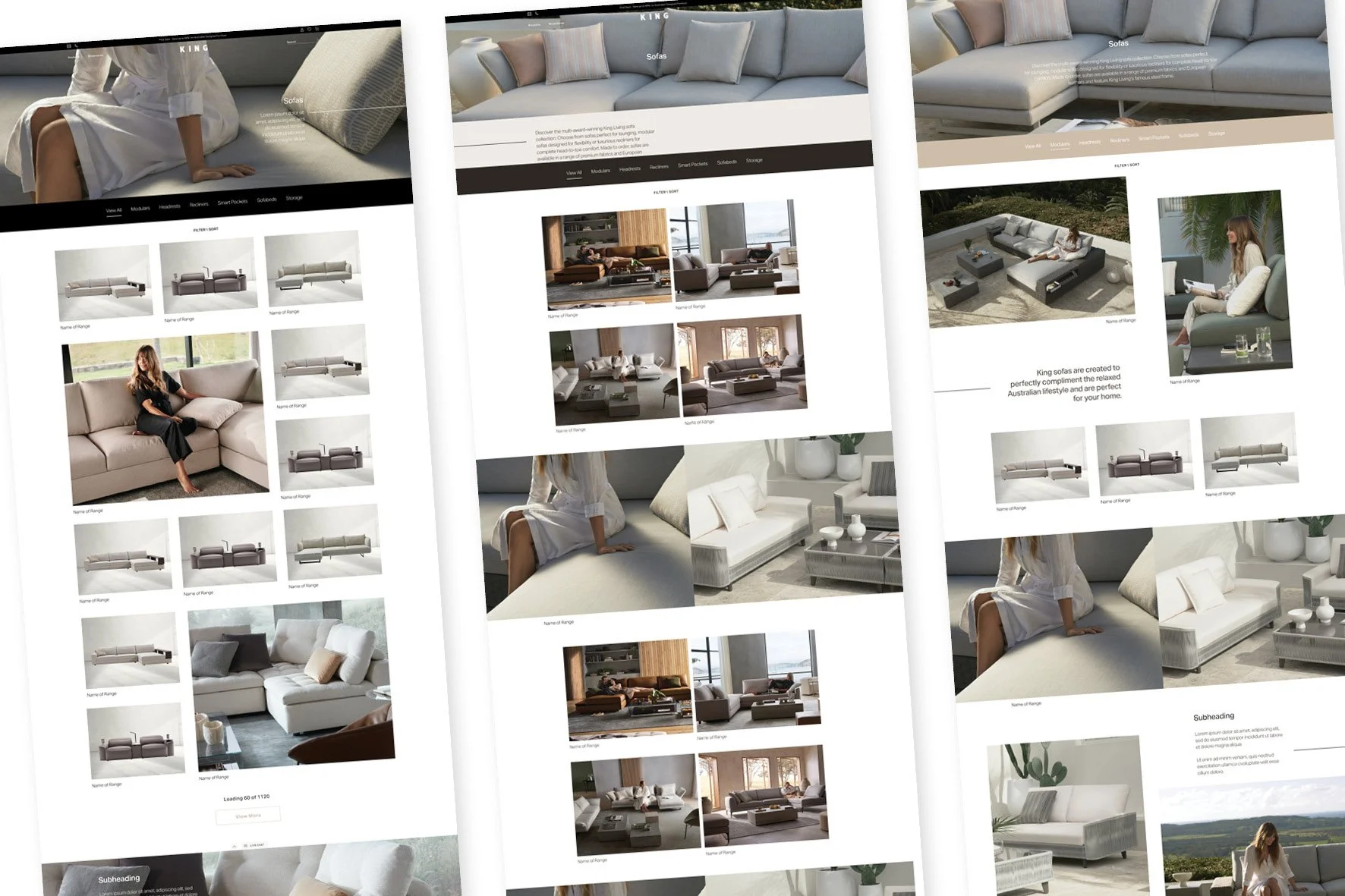
THE SOLUTION
• Improve the customer path to purchase, increase time spent on the site, reduce cart abandonment and drive conversion. The development and implementation of functional and UX enhancements to transform the King website from an online showroom to a true eCommerce site is essential.
Link to interactive Figma prototype: https://www.figma.com/file/v87XK6ejXTsJ4Z9tqpi2LL/KING_LIVING_V6?node-id=0%3A1&t=DNJf10zpX9CxOUcL-1
APPROACH TO THE PROJECT
Discovery/Research Phase: 1 Sprint (2 weeks)
Week 1:
• Briefing with KL
• Understand the business
• Understand the customers (user analysis and personas)
• Create specific user flows
• Define what pages to design and understand features required
Week 2:
• Review current site for content and not for design
• Store Visit - Talking to sales staff about users, scenarios etc
• Review marketing collateral - Youtube, catalogues etc
• Comparative Analysis (explore how other non furniture or ecom sites solve specific UX/UI problems via design and functionality)
Ideate Phase: 2 Sprints (1 month)
Sprint 1:
• Identify core underlying theme
• Seek inspo for layout ideas, interaction treatment etc (not furniture or ecom related)
• Sketching out ideas on paper
• Create site map architecture
Deliverable: Low fidelity wireframes and site map architecture
Sprint 2:
• Run through the wireframes with KL and devs for initial feedback
• Usability testing on the wireframes
• Feedback on wireframes/Changes made to wireframes
Deliverable: Mid fidelity Wireframes
Design Phase: 2 Sprints (1 month)
Sprint 1:
• High fidelity wireframes of mobile and desktop (create a doc that has notes explaining interactions)
• Feedback on design/Changes made to design
Deliverable: High fidelity wireframes
Sprint 2:
• Once the designs are approved, create a style guide for the devs
• Feedback on style guide/Changes made to style guide
Deliverable: Designs and a web style guide (look at Pet Culture as a guide)
NEXT STEPS
“Feedback from David King and the Marketing Team”
• Mid fidelity wireframes were presented to David King and the King Living Marketing team with the aim to get feedback.
• Once we receive feedback via the comments left in Figma, I will make required changes and present back to the team.